בעבר הרחוק כש OUTLOOK EXPRESS היתה אחת התוכנות המובילות והקלילות לשליחת דואר אלקטרוני, אני אישית הייתי משתמש בה בעיקר לשליחת מיילים בפורמט HTML
0שינוי Background באמצעות Jquery
כהמשך ישיר לטוטוריאלס האחרונים בנושא Jquery ויצירת אלמנטים דינאמיים ומעניינים בדף אינטרנט, נלמד היום איך לשנות Background בדף אינטרנט בלחיצת כפתור.
3יצירת אפקט Rollover על תמונה בעזרת Jquery
אפקט Rollover (מעבר עכבר) ניתן ליצור בעזרת CSS בלבד בשימוש ב – pseudo-classes מסוג Hover. ניתן לשים תמונה וב – hover לדאוג להציג תמונה אחרת וכו.. אבל מה אם נרצה ליצור משהו קמצ יותר מעניין? אולי Rollover עם אנימציה, Fading וכו…
2מה חדש בפוטושופ CS5 חלק – א
חיכינו המון זמן אבל סוף סוף גרסת CS5 של ADOBE זמינה להורדה (הורד גרסת ניסיון). ADOBE וכמו שרק ADOBE יודעים לעשות השתכללו בצורה מדהימה ואני לא מדבר על כל האופציות החדשות בכל תוכנה שזה ברור תמיד (ויש המון!)
1Curvy Corners – פינות מעוגלות באמצעות Javascript בלבד
פינות מעוגלות בעיצוב יכולות להיות בעיתיות מאוד. כדי ליצור תיבה עם פינות מעוגלות ולהכיל בתוכה תוכן מכל סוג שהוא צריך ליצור טבלה ולהניח בכל ארבעת הפינות image ולהשלים את החסר וכו וכו..
2כיצד ליצור Preload Images בעזרת CSS בלבד
קודם כל כדאי שאסביר למה אני מתכוון. ישנם מקרים בהם יש צורך לטעון תמונות מסויימות טעינה מוקדמת על מנת למנוע מצב שהמשתמש ממתין אפילו כמה שניות עד לפתיחת תמונה. מאוד מזכיר את ה – Preloader בפלאש שבו יש בר טעינה או כל דבר אחר ש”מעסיק” את המשתמש בינתיים עד שהתמונה או הסרטון ייטענו.
1קיצורי מאפיינים בCSS – דרך נוספת לחסוך בכתיבת קוד.
אחד היתרונות העיקריים בשימוש ב CSS הוא הפחתת זמן הטעינה של העמוד.
בעבר על מנת לתת סטייל לטקסט היינו משתמשים בתגית font המון פעמים באותו עמוד,כנ”ל לגבי טבלאות שהיו פזורות בעמוד היינו חוזרים על תגית table ומאפייניה בלי סוף…
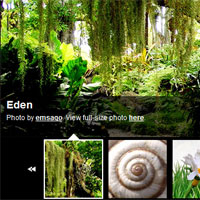
גלריות מדהימות להורדה! jquery image gallery/slideshow
גלריות תמונות, (sliders/slide shows ) הופכות לאחרונה לפופולאריות יותר ויותר בעידן האינטרנט ההולך ומתעצם, ובעזרת jquery האפשרויות גדלות ואף מקלות עלינו את החיים בהמון מובנים, מפתחים השקיעו מזמנם על מנת ליצור גלריות מדהימות ורב גוניות…
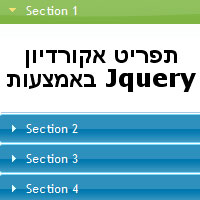
2יצירת תפריט אקורדיון באמצעות Jquery
יצירת תפריט אקורדיון. למעשה, שמתי לב שאין דרישה גדולה מידי לתפריט הזה מאחר והוא קצת טריקי וקצת מבלבל את המשתמש הרגיל שלעיתים הולך בו לאיבוד. עדיין מצאתי לנכון בכל זאת ללמד איך לעשות את זה
2CSS SPRITES – שימוש בתמונה אחת למספר רב של מצבים
ל-Css Sprites אפשר להתייחס כאל טרנד CSS חדש, לעומת זאת, מדובר באלמנט נהדר שחוסך בזמני טעינה וביצירת אימאג’ים מרובים.אז על מה המהומה? מדובר בשימוש באימאג’ אחד המחולק בתוכו לאימאג’ים רבים על מנת להציג מספר רב של מצבים, בד”כ של תפריט ניווט.
3יצירת Sticky Footer – פוטר שנדבק לתחתית העמוד
Footer זה אלמנט שאנחנו מאוד אוהבים. בכלל, לאחרונה זה נהייה מאוד טרנדי לבנות פוטר מיוחד, רחב וגדול, מה שנקרא גם Fat Footer , בכלל אני חושב שהפוטרים קיבלו משמעות רבה יותר עם כל נושא ה – SEO.
4הצגת PNG שקוף ב IE6
אחת הדילמות העקריות בInternet Explorer 6 היא הצגת תמונות שקופות בפורמט Png, בפוסט הבא נלמד כיצד מתגברים על הבעיה בצורה פשוטה ויעילה מאוד,
ישנם לא מעט פתרונות באינטרנט אבל הפתרון שנציג לפניכם הוא מהקצרים והקלים ביותר.
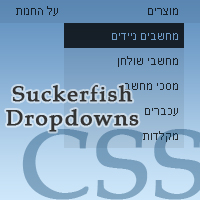
יצירת Drop Down Menu בעזרת Suckerfish CSS
מה זה בעצם Suckerfish CSS ? ובכן, מדובר ביצירת תפריט נגלל, Drop Down Menu שבנוי בדרך פופולארית ומודרנית ע”י שימוש ב-CSS קל משקל בלבד תוך הקפדה על היררכיה של רשימות Lists , ז”א שימוש בתגיות UL, LI, רשימות בתוך רשימות ושימוש ב – hover property ליצירת “ריחוף” של תפריט נגלל.
14תצוגה מקדימה (Tooltip) של תמונה במעבר עכבר על קישור טקסטואלי / תמונה מוקטנת
בפוסט הבא נלמד כיצד להציג תמונה בתצוגה מקדימה במעבר עכבר על קישור טקסטואלי או תמונה מוקטנת – Thumbnail, לפיצ’ר הבא יכולים להיות שימושים רבים בין אם רוצים להציג תמונת רקע של דף הבית אליו אתם מפנים ללא צורך במעבר לקישור המדובר או בין אם אתם רוצים להציג גלריה של תמונות.
3כיצד לבנות כפתורים עם פינות מעוגלות ברוחב דינאמי – Sliding Doors
בפוסט הבא נלמד כיצד לבנות כפתורים מגניבים המכילים טקסט חי, רוחב הכפתור יגדל בהתאם לכמות הטקסט בתוך הכפתור, אתם בטח שואלים את עצמכם “מה כ”כ מורכב כאן?”
אז ככה…
כיצד להגדיר תמונת רקע אחת עבור שני מסכים
בעידן של היום לא למעט אנשים יש שני מסכים שעובדים בו זמנית, היתרונות הם רבים והנוחות היא מירבית,בפוסט הבא נילמד כיצד להגדיר תמונת רקע כאשר היא פרושה על שני המסכים.
0