יצירת תפריט אקורדיון. למעשה, שמתי לב שאין דרישה גדולה מידי לתפריט הזה מאחר והוא קצת טריקי וקצת מבלבל את המשתמש הרגיל שלעיתים הולך בו לאיבוד. עדיין מצאתי לנכון בכל זאת ללמד איך לעשות את זה. ישנם והיו דרכים רבות ומסורבלות. בפוסט הבא נלמד את הדרך הפשוטה לטעמי בעזרת Jquery Plug In.
- בשלב הראשוני יש ליצור את התפריט עצו ללא סטיילינג וללא תכנות. ברוב המקרים התפיסה והדרך היא ליצור תפריט בעזרת UK , במקרה שלנו ניצור אותו ב – Paragraphs בצורה הזו Plain HTML בלבד:
<div><p>עלינו</p>
<div>
<a href=”#”>צוות העובדים</a>
<a href=”#”>הנהלה</a>
<a href=”#”>מחלקת גרפיקה</a> </div>
<p>תמיכה</p>
<div> <a href=”#”>שירות לקוחות</a> <a href=”#”>תמיכה טכנית</a> </div>
<p>מוצרים</p>
<div> <a href=”#”>לפטופים</a> <a href=”#”>מסכים</a> <a href=”#”>מעבדים</a> </div>
</div>שימו לב לחלוקה: ה-paragraph מתפקד ככפתור הראשי ובתוכו בתוך Divs יש את הקישורים המשניים, אלו האמורים להיות מוסתרים ולהפתח בלחיצה על הכפתור הראשי
- בשלב השני נוסיף את העיצוב פה יש לכם הרבה מקום למשחק. החלוקה היא פשוטה: Main DIV, menu head – מייצג את הכפתורים הראשיים ו-main_body מייצג את התפריט הנסתר ובתוכו תתי מחלקות של עיצוב הקידורים: רגיל ומעבר עכבר.
#main {
text-align: center;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
width: 200px;
}
.menu_head {
padding: 0px;
cursor: pointer;
margin:0px;
font-weight:bold;
background-color: #993300;
text-align: center;
display: block;
width: 200px;
color: #FFFFFF;
}
.menu_body {
display:none;
}
.menu_body a{
display:block;
color:#000000;
background-color:#ECE9D8;
font-weight:bold;
text-decoration:none;
text-align: center;
margin: 0px;
padding-top: 3px;
padding-right: 0px;
padding-bottom: 3px;
padding-left: 0px;
}
.menu_body a:hover{
color: #FFFFFF;
text-decoration:underline;
background-color: #666666;
} - עכשיו נוסיף את ה-ID וה – CLASSES לתפריט ה – HTML:
<div id=”firstpane” class=”menu_list”>
<!–Code for menu starts here–>
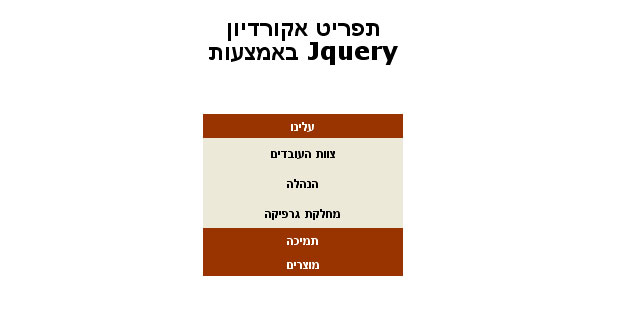
<p class=”menu_head”>עלינו</p>
<div class=”menu_body”>
<a href=”#”>צוות העובדים</a>
<a href=”#”>הנהלה</a>
<a href=”#”>מחלקת גרפיקה</a> </div>
<p class=”menu_head”>תמיכה</p>
<div class=”menu_body”> <a href=”#”>שירות לקוחות</a> <a href=”#”>תמיכה טכנית</a> </div>
<p class=”menu_head”>מוצרים</p>
<div class=”menu_body”> <a href=”#”>לפטופים</a> <a href=”#”>מסכים</a> <a href=”#”>מעבדים</a> </div>
</div> - עכשיו ניגש לאיזור ה – head של המסמך ובין שתי התגיות נוסיף את הסקריפט:
<script type=”text/javascript” language=”javascript” src=”jquery.js”></script>
<script type=”text/javascript”>$(document).ready(function()
{
//slides the element with class “menu_body” when paragraph with class “menu_head” is clicked
$(“#firstpane p.menu_head”).click(function()
{
$(this).next(“div.menu_body”).slideToggle(300).siblings(“div.menu_body”).slideUp(“slow”);
$(this).siblings();
});
//slides the element with class “menu_body” when mouse is over the paragraph
$(“#secondpane p.menu_head”).mouseover(function()
{
$(this).next(“div.menu_body”).slideDown(500).siblings(“div.menu_body”).slideUp(“slow”);
$(this).siblings();
});
});
</script>שימו לב לשורה המודגשת, קריאה לקובץ jquery.js, ניתן להוריד את הקובץ מכאן ולשלב אותו בתוך תיקיית השורש.



נחמד מאוד!
מה צריך להוסיף/לשנות כדי לקבל את האפקט במעבר עכבר ולאו דווקא בלחיצה?
אהבתי … תודה רבה !