אני מניח שכולכם ודאי מכירים ומשתמשים ב – Lightbox Effect ברוב הגלריות שאתם יוצרים או בתצוגת תמונות בהגדלה. מדובר בספריית Javascript מאוד פופולרית שניתנת להורדה והתקנה בחינם. בפוסט הבא נלמד להשתמש בגלריה נוספת על בסיס אותו רעיון אך קצת יותר מושקעת מבחינה ויזואלית שנקראת: Fancybox ובנויה באמצעות Jquery Libraries.
- תחילה, יש להוריד את התוסף מהקישור הבא מכאן.
- לאחר ההורדה, חלצו את התיקייה מה – RAR.
- בתוך תיקייה jquery.fancybox-1.2.1 נמצאות שתי תיקיות jquery.fancybox ו – example
יש למחוק את תיקיית example ולהשאיר רק את התיקייה jquery.fancybox שמכילה למעשה את קבצי ה – JS וה – CSS שאנחנו צריכים.
כך זה צריך להראות:
–
–

– - בשלב הבא נצטרך ליצור ליד תיקיית jquery.fancybox דף HTML וכמובן תיקיית IMAGES לצורך הדגמה.
במקרה שלנו נשתמש ב – 3 תמונות מתוך SXC . כך זה צריך להראות:
–
–

– - פתחו את דף ה – HTML בתוכנת עריכה כלשהיא, Dreamweaver או Notepad או כל תוכנה אחרת שאתם מכירים והעתיקו את הקוד הבא במלואו בתוך איזור ה – Head של המסמך, בין <head> ל – </head>:
–<script type=”text/javascript” src=”jquery.fancybox/jquery-1.3.2.min.js”></script>
<script type=”text/javascript” src=”jquery.fancybox/jquery.easing.1.3.js”></script>
<script type=”text/javascript” src=”jquery.fancybox/jquery.fancybox-1.2.1.pack.js”></script>
<script type=”text/javascript”>
$(document).ready(function() {
$(“a”).fancybox();
});
</script>
– - לאחר מכן בהתאם לתמונות שמופיעות אצלכם בתיקיית images, יש להוסיף את התמונות למסמך,
להקטין אותם ולהוסיף לכל תמונה קישור לאותה תמונה בהגדלה:
–<<a rel=”group” title=”כותרת לתמונה ראשונה…” href=”images/0011.jpg”><img src=”images/0011.jpg” width=”120″ /></a>
<a rel=”group” title=”כותרת לתמונה שניה…” href=”images/0021.jpg”><img src=”images/0021.jpg” width=”120″ /></a>
<a rel=”group” title=”כותרת לתמונה שלישית…” href=”images/0031.jpg”><img src=”images/0031.jpg” width=”120″ /></a>–
- שימו לב בקוד לאטריביוט group אשר מטרתו לקשר בין תמונות רציפות ובכך ליצור גלריה של תמונות שבאות אחת אחרי השניה. אם אתם רוצים להציג רק תמונה אחת אין צורך באטריביוט הזה. אלמנט נוסף שחשוב פה הוא ה – Title שבו ניתן להציג טקסט מסוים כ – Caption לתמונה.
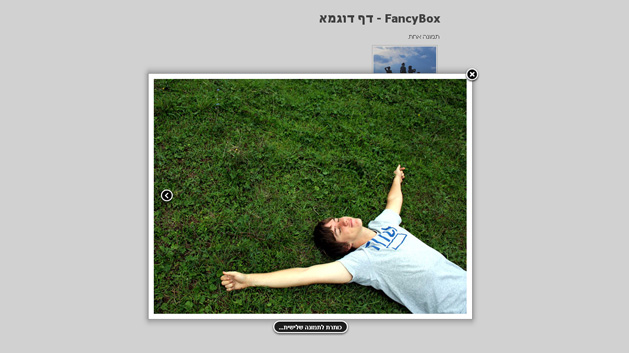
– –דמו | הורדה
–דמו | הורדה


הי, זה מעולה אבל יש לי עם זה בעיה, יוצא מצב שכל לינק בדף הופך להיות “לייט בוקס” ולא רק לינק שמקשר לתמונה, וזו בעיה רצינית, כי זה דופק את כל התפריט באתר.
אשמח לשמוע על פתרון לבעיה.
ואגב, יש לכם בלוג מקסים
אצלי יש בעיה עם כיוון ה-body מימין לשמאל.
ב-css הראשי שלי מוגדר כיוון ה-body כ-rtl – וזה מחרפן את הפנסיבוקס. כשאני מנסה לפתוח תמונה מופיעה אצלי מסגרת ריקה. הבעיה מוכרת? יש פתרון?
נתי, לגבי מה שרשמת: עוזר אולי אם תחליף בסקריפט:
$(“a”).fancybox();
ב-
$(“a[rel=group]”).fancybox();
? (הכל פה מחורבש בגלל כיוון הטקסט. תעתיק ותסיט לשמאל להבין מה כתבתי…)
היי
נתי – כל לינק בדף מקבל לייטבוקס מאחר ובדוגמא שלנו הסקריפט מוחל על התגית a
באופן גורף. על מנת להחיל את זה על איזור מסויים, נניח גלריה יש לי צור מחלקה או להשתמש בשם של מחלקה קיימת לדוגמא gallery ולהחיל את הסקריפט עליה לדוגמא:
(gallery a #) במקום (a)
גם הדוגמא שנותן יואב היא טובה רק יש לציין שכל אלמנט בקבוצה צריך לקבל rel=group
כדי לקבל לייטבוקס
יואב – המלצה אישית, לעולם אל תשים RTL לתגית BODY כשמדובר בדף שמכיל סקריפטים מורכבים.
אם יש לך אלמנט שעוטף את האתר כגון wrapper הייתי ממליץ לתת לו : direcstion: rtl; ב- CSS
ולעולם לא לתת ל – BODY
מקווה שזה עוזר