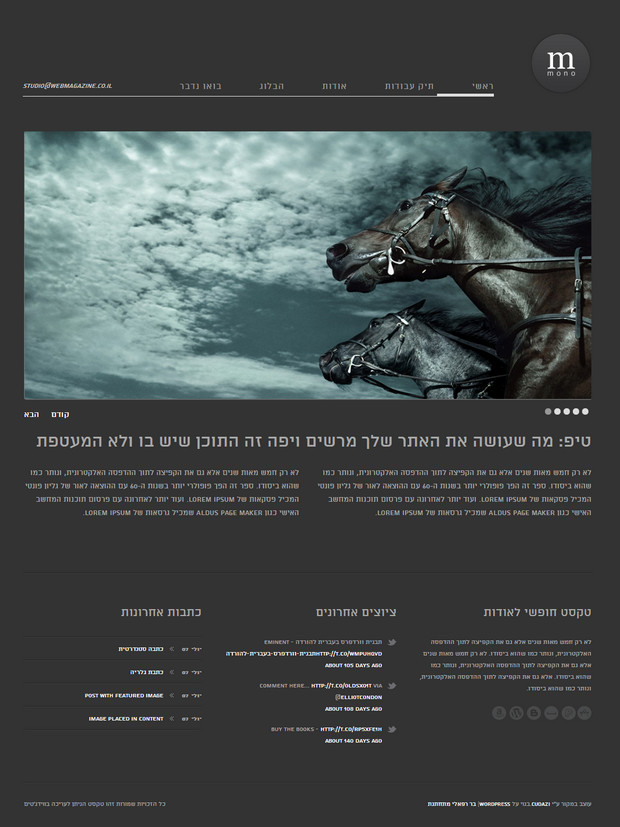
התבנית הבאה מכילה המון פיצ’רים מעניינים, אבל מה שבאמת לוקח כאן בגדול זה ה Jquery Slider בעמוד הבית עם אפשרות להכיל תמונה/וידאו בסלייד עצמו / וידאו שנפתח בלייטבוקס Fancy-box / תמונה ובפסקאות טקסט / גלריית תמונות ועוד,
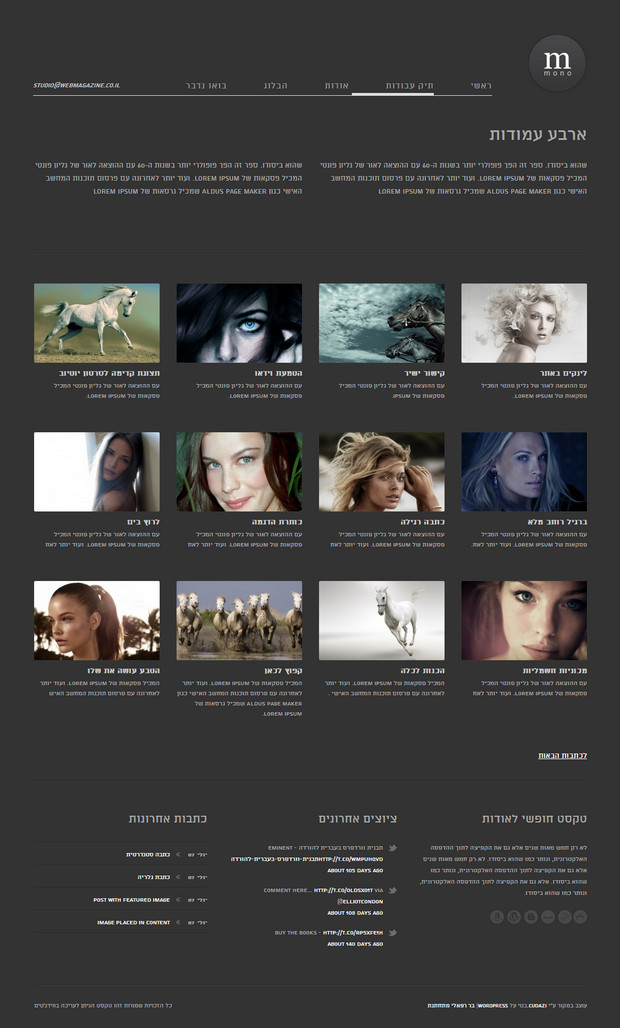
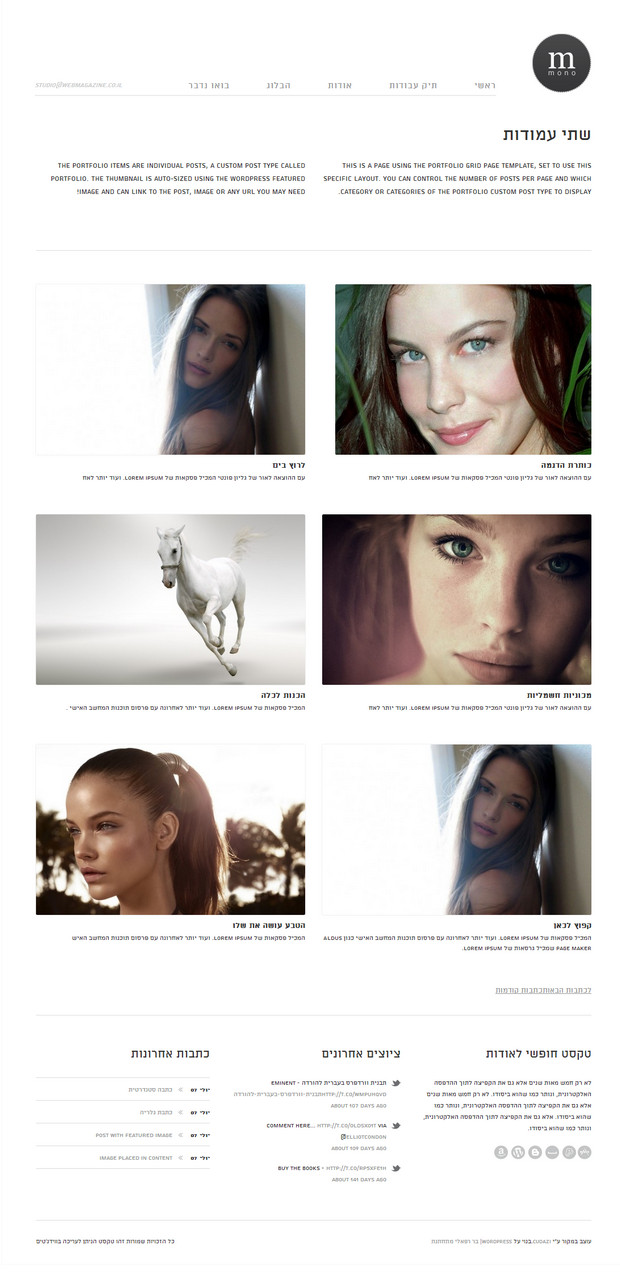
לתבנית יש שני גרידים עיצוביים – אחד בהיר ואחד כהה , התרגום כאן תופס עבור שתי הורסיות , המון קיצורי קוד מרשימים ועוד המון הפתעות,






שלום למנהל האתר,
שמי אהרון ואני רכשתי דרכך 3 תבניות בעבר ואני ממש מרוצה מהתבניות שרכשתי וממש מרוצה מהשרות הזמין והטוב שניתן לי,
כמו שאמרתי אני לקוח חוזר בפעם הרביעית ואני מעונין לרכוש תבנית נוספת למטרת מסחר וופרסום מוצרים שלי בתחום הריהוט
האם התבנית מונו יכולה להתאים לי?
היא נראת ממש יוקרתית ומשדרת ללקוח את מה שאני מחפש
אשמח לתשובה ממך במהרה
תדה אהרון כהן
הי אהרון,
התבנית Mono בהחלט יכולה להתאים לכל תחום ובעיקר לתחום שיש בו צורך להציג תיק עבודות בצורה מרשימה, הסליידר בעמוד הראשי מדהים יש לו כ”כ הרבה אפשרויות כולל הזנת גלריה שלמה לתוך סלייד (תראה את הסלייד האחרון בדמו אצלנו) , לתחום הרהיטים היא מאוד יכולה להתאים – טיפ קטן .. להשאר תמיד עם המבנה המקורי של התבנית בלי לבצע שינויים מיותרים, ולגבי הזנת התוכן – בעיקר התמונות להשתדל להזין אותם ברזולוציה גבוהה ובאותה שפה עיצובית – מקווה שהבנת את כוונתי.
תודה והמון בהצלחה,
ליאון.
שלום,
צריך תדרוך באיך לעלות תמונות לסליידר בבקשה
תודה רבה לך עזרת לי מאוד!!
יצא לי ממש מהמם!!
בשמחה,
* הפעלת הסליידר בוצעה ע”י בחירת קטגוריה בשם Home עבור כל סלייד + התקנת Fancybox + OpenTree
שלום למנהל האתר
היתי רוצה בבקשה לדעת איך ומאיפה אני מחליף תמונות של הסליידר?
באדמין – יש אזור שנקרא slider, ראיתי כבר שהזנת 2 ,
להוסיף חדש Add – New להזין את התמונה בתוך עורך הטקסט – בחירת קטגוריה Home ..
וזה הכל.
אוקי הבנתי, רק באיזה גודל מומלץ לעלות את התמונות שלי לסליידר??
הרוחב המומלץ הוא 977px רוחב וכ400px גובה,
הרוחב כאן זה מה שחשוב .
שלום
איך ניתן להוריד את כתובת המייל שבחלק העליון בצד שמאל בתבנית?
תודה על התשובה
עיצוב/theme-options/ בצד שמאל תבחר בHeading/ שדה אחרון – Email Address
היי , רכשתי את התבנית הנ”ל ואני לא ממש מצליח לשנות בה דברים
יש סרטוני הדרכה?
אני רוצה לשנות את הלוגו והפבריקון
בדף הבית הכול זז לי ימינה
תודה מראש !
אבי שלום,
אין לנו סרטוני הדרכה – אשמח לעזור בכל שאלה כאן בבלוג,
שינוי לוגו מתבצע באדמין דרך: עיצוב – Theme options – בצד שמאל Heading – ובשדה העליון אתה מזין קישור לתמונת הלוגו …
בהצלחה ותודה על ביצוע הרכישה,
הצלחתי להחליף את הלוגו בעזרת הOption tree אבל אני לא מצליח להחליף פבריקון וגם לא להפעיל את הסליידר , וחוצמיזה אמרתם שיש הפתעות 🙂 אני עדיין מחפש חח
קודם כול תודה על התמיכה המהירה הופתעתי מאוד לטובה !
האתר שלי מתחיל להיראות כמו שאני רוצה אך נשארו לי כמה שאלות :
1. איך להוסיף אייקונים של רשתות חברתיות
2. איך לכתוב את השם שלי בfooter
3. איך להוסייף את דף צור הקשר
אני חייב לציין שאני מעצב מתחיל ושפת הCSS שלי בתהליך למידה אני אודה לך אם תוכל לעזור לי עם זה
המון תודה !
אבי,
בהמשך לשיחתנו – על מנת להחליף Favicon מציע לך על מנת לא להסתבך עם הקוד לדרוס את הקיים,
בתיקייה הראשית בftp תדרוס את הקובץ favicon.gif, אופציה שניה להתקין תוסף favicon שמאפשר העלאה ישירה של קובץ .
בנוגע לסליידר – מה שהיה חסר לך זה התקנת תוסף Easy fancybox ובחירת העמוד הראשי דרך ההגדרות קריאה בהגדרות הכלליות.
* עמוד צור קשר – טיפלתי לך כבר
* footer – ע”י גרירה של ווידג’טים לתוך איזורי Footer בעמודה השמאלית.
*על איזה אייקונים אתה מדבר ? ואיפה אתה רוצה להטמיע אותם?
המון בהצלחה ותודה על ביצוע הרכישה.
ליאון.
מעולה הפבריקון טעון ! השתמשתי בתוסף וזה עובד מעולה !
מגניב !
ראיתי שסידרת את דף צור הקשר !
אני רוצה להוסיף אייקון של פייסבוק בדף הראשי ובדף צור הקשר
אין דברים כאלה , המון תודה !
שלום לאון
רציתי בבקשה לדעת מספר דברים בנוגע לתבנית המדהימה שרכשתי
1 איך אני מעלה את הלוגו של הפייסבוק?
2 איך אני עושה את הדף צור קשר?
3 לדעתי התבנית לא מזהה את התוסף CONTACT FROM 7 יש תוסף דומה מומלץ?
4 תודה על התשובה…
שלום לאון
רציתי בבקשה לדעת מספר דברים בנוגע לתבנית המדהימה שרכשתי
1 איך אני מעלה את הלוגו של הפייסבוק?
2 איך אני עושה את הדף צור קשר?
3 לדעתי התבנית לא מזהה את התוסף CONTACT FROM 7 יש תוסף דומה מומלץ?
4 תודה על התשובה…תגובתך
שלום רב,
1. על איזה לוגו מדובר ? בתבנית אין לנו לוגו לפייסבוק..
2. יוצרים את העמוד ובוחרים בTemplate page של הContact
3.זה לא הגיוני – התוסף הזה עובד על כל תבנית …
4. בהצלחה, נשמח לענות על שאלות נוספות במידה ויהיו.
שלום לאון,
רציתי לדעת עם אני יכול להחליך או להגדיר את הסליידר לזז אוטומטי שידפדף את העמודים אוטומטית
תודה על התשובה
לצערי אין אפשרות כזאת בסליידר הנוכחי …
בברכה,
ליאון.
שלום לאון
רציתי לדעת איך אני יוצר טופס צור קשר
ה קונטקט 7 אחלה תוסף אבל הוא לא עולה לי לא יודע למה..
אשמח עם תעזור לי בזה בהכדם האפשרי,
תודה שוב,,
שלום לאון
רציתי לדעת איך אני מכניס 3 תמונות לאורך כמו בתיק עבודות 3 עמודות
רציתי ליצור מין דף שבו יש את כל מערכות הישיבה שלי בכל שורה 3 תמונות
ניסיתי וזה לא הולך זה הקשור ל דף http://arenaa.co.il/%D7%A1%D7%A4%D7%95%D7%AA-%D7%A4%D7%99%D7%A0%D7%AA%D7%99%D7%95%D7%AA/
תודה רבה לך על התשובה
שלום רב,
ישנו טופס מובנה בתבנית שעובד מצוין – מדוע לא להשתמש בו ..?
יוצרים את העמוד ובוחרים בתבנית עמוד contact,
אין שום סיבה שContact7 לא יעבוד ,
בהצלחה,
שאלה חוזרת לתזכורת:
רציתי לדעת איך אני מכניס 3 תמונות לאורך כמו בתיק עבודות 3 עמודות
רציתי ליצור מין דף שבו יש את כל מערכות הישיבה שלי בכל שורה 3 תמונות
ניסיתי וזה לא הולך זה הקשור ל דף http://arenaa.co.il/%D7%A1%D7%A4%D7%95%D7%AA-%D7%A4%D7%99%D7%A0%D7%AA%D7%99%D7%95%D7%AA/
תודה רבה לך על התשובה
סידור עמודות מתבצע ע”י השדות המיוחדים,
כנס לאדמין לעמוד המבוקש – במקרה שלך “ספות פינתיות”
יש להכניס בשדה הימני שם :portfolio_layout ובשדה השמאלי ערך :3-columns
כמובן שהעמוד צריך להיות בתבנית עיצוב (צד שמאל לשונית בחירה) Portfolio Grid,
בהצלחה,
היי ליאון הצלחתי לבצע כמעט את כל השינויים שרציתי , אבל יש לי רק עוד בעיה אחת , אני מנסה להתקין את ה-option-tree plugin כדי שאוכל לשנות צבעי וגודל פונטים ,
הצלחתי להעלות את הפלאגין בגו דדי והוא גם מופיע לי בתפריט של התוספים,ואני גם הפעלתי אותו, אבל משום מה למעלה יש לי הערה שאני צריך להתקין ולהפעיל את את התוסף,למרות שכבר עשיתי את זה
איך אוכל להתקין אותו בצורה הנכונה תודה
היי דובב,
התוסף מותקן אצלך בצורה תקינה – הוא פשוט היה כבוי, הפעלתי אותו.
בכל מקרה אם תסתכל באפשרויות התבנית תחת “עיצוב” אתה תראה שמעבר לשני מצבים בקישורים ובחירת צבעוניו לאתר (dark/bright) אין יותר מידיי לערוך ..
אני ממליץ בחום לבצע את השינויים העיצוביים בקבצי הcss .
* משהו קטן שהפריע לי בעין אצלך באתר :
הלוגו שהעלת גדול מידיי וגורם למרווח מיותר בין החלק העליון ללוגו – תסיר את השטח השקוף מהחלק העליון בלפחות 50%.
בהצלחה,
בגדר המלצה כמובן
האם התבנית הזאת רספונסיבית?
היי,
התבנית הזאת אינה רספונסיבית …
יש דווקא תבנית שקצת מזכירה אותה שהיא כן:
https://www.webmagazine.co.il/slider/
בברכה,
ליאון
שלום אני מעצבת ובונה אתרים רציתי לדעת ברגע שאני רוכשת תבנית אני יכולה להשתמש בה כמה פעמים שאני רוצה?
עם דומיין שונה בכל פעם לקוחות שונים