Footer זה אלמנט שאנחנו מאוד אוהבים. בכלל, לאחרונה זה נהייה מאוד טרנדי לבנות פוטר מיוחד, רחב וגדול, מה שנקרא גם Fat Footer , בכלל אני חושב שהפוטרים קיבלו משמעות רבה יותר עם כל נושא ה – SEO , אפשר לשים שם קישורים, קישורים נסתרים והמון מידע שגם הוא לא נגלה לעין מיד (יאללה תגללו קצת למטה ותגלו עולם ומלואו..) משפיע ומוסיף לאופטימיזציה של האתר: ניווט נוסף, מנועי חיפוש, קרדיטים וכו..
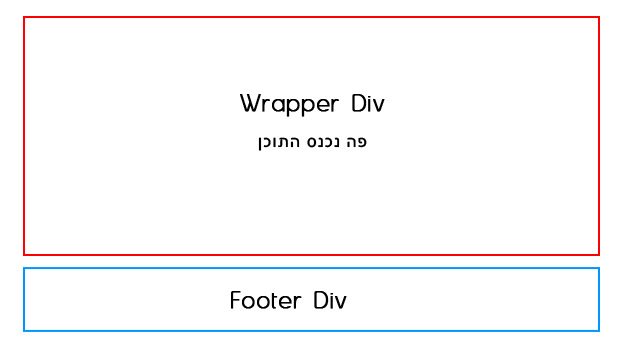
אחת התופעות במסכים הגדולים של היום היא שלעיתים דף הבית מכיל תוכן קצר מאוד ולכן הפוטר נראה “תלוי” באוויר ולא נדבק לתחתית הדף כמו שאפשר לראות בדוגמא הבאה, אלא אם כן יש תוכן ויש גלילה ואז הוא תמיד למטה נצמד לתחתית. מה אם היינו רוצים שהפוטר תמיד יהיה בתחתי בלי קשר למסך ולרזולוציה שבה משתמש הגולש. קוראים לזה Sticky Footer ועם מעט CSS מתוחכם נלמד איך לעשות את זה (נכתב במקור ע”י ריאן פייט).
- ראשית ניצור דף HTML , מבחינה עיצובית, ככל העולה על רוחכם אך יש להקפיד ליצור wrapper ובתוכו את תוכן האתר וב – DIV תחתון את הפוטר.
בהמשך נסביר מה “ידחוף” את הפוטר למטה וישאיר אותו בתחתית העמוד. את הלוגיקה של המבנה ניתן להסביר בתרשים הבא:
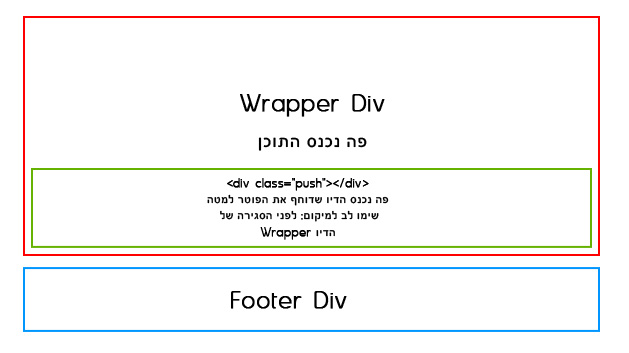
- בתרשים הבא נראה כיצד והיכן נכנס האלמנט (DIV) שתפקידו להופיע לפני הסגירה של ה-DIV – Wrapper :

הסבר: יצרנו Class שנקרא push אשר מקבל את הגדרות ה- CSS הבאות:height: 150px;הגובה לא חשוב, במקרה שלנו 150 פיקסל אך מה שמאוד חשוב הוא של- Class push ולפוטר יהיה את אותו הגובה.
בהמשך ניתן margin שלילי אם אותו ערך ל – wrapper שנמצא מעל :margin-bottom: -150px;
- הנה הדוגמא של ה- HTML שכמובן יכול להשתנות שתוכן במקרה שלכם אך יש לשמור על המבנה של ה – wrapper נפרד מה – footer זהו הקוד:
<div>
<p>תוכן האתר בא כאן.</p>
<div></div>
</div>
<div>
<p>תוכן Footer בא כאן</p>
</div> - ה – CSS צריך להראות ככה:
* {
margin: 0;
}
html, body {
height: 100%;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto -150px;
}
.footer, .push {
height: 150px; /* push חייב להיות באותו גובה של הפוטר */
}
* חשוב לציין שבמידה ויש גלילה כל העניין לא בא לידי ביטוי בכלל ולא רלוונטי


יש וירוס בדמו!
בבקשה תתקנו!
הי אלרון,
תודה על תגובתך,
הנושא טופל ,
מצטערים על אי הנוחות שנגרמה.
נשמח לעזור תמיד.
היי,
קודם כל האתר שלך ממש טוב ושימושי, כל הכבוד!!!
ועכשיו שאלה:
איך אני משתמשת בכלי שנתת בטמפלט של וורדפרס ואיך אני יוצרת בפוטר תפריטים ומפת אתר למשל?
תודה
מלי
היי מלי
לא כל כך ברורה לי השאלה
הפוסט הנ”ל לא שייך לוורדפרס
אנא הסבירי את שאלתך שוב ומקדי אותי בבקשה לאיזה טמפלייט את מתכוונת?