תבנית מצויינת מבית היוצר של Blog oh Blog . מותאמת לעברית, נבדקה על גבי FF, IE7-8 וכרום.
מתאימה לבלוג אישי , פוטפוליו וכו.. מכילה Sidebar ב – Position Fixed בצד ימין ועוד Sidebar נוסף לקישורים
ואיזור תוכן. תהנו!
תבנית וורדפרס בעברית להורדה – Jungleland
אז כפי שאתם יכולים לראות לבזבז זמן זה ממש לא התחום שלנו, תכינו את עצמכם לקראת הפסח הקרב ובא מכה שלא היתה ביציאת מצרים, מכת התבניות של webmagazine מגיעה אליכם מתורגמת לעברית בצורה מושלמת ובחינם!
טוב ועכשיו קצת ברצינות… תבנית זו תפסה את עיני במעבדת התבניות של THEME LAB.
Curvy Corners – פינות מעוגלות באמצעות Javascript בלבד
פינות מעוגלות בעיצוב יכולות להיות בעיתיות מאוד. כדי ליצור תיבה עם פינות מעוגלות ולהכיל בתוכה תוכן מכל סוג שהוא צריך ליצור טבלה ולהניח בכל ארבעת הפינות image ולהשלים את החסר וכו וכו..
2תבנית וורדפרס בעברית להורדה – Lonelytree
אנחנו לא רק מבטיחים אלא גם מקיימים!! תבנית וורדפרס מתורגמת לעברית במיוחד בשבילכם, התבנית במקור שייכת ל: Gauson Design. ביצענו בה כמה שינויים עיצוביים אבל כמובן למי שיש קצת ידע בcss יכול לשנות רקעים צבעי פונטים וכו’.
התבנית פשוטה מאוד לעריכה, קיים תפריט עליון עבור העמודים ותפריט תחתון עבור הקטגוריות.
אילוסטרציות מתוחכמות ביותר מאת – Glennz
בעידן של היום שמחשב, פלאפון, מצלמה דיגיטלית הוא חלק בלתי נפרד מכל בית בישראל כל ילד יכול להדפיס במדפסת הביתית שלו ככל העולה על רוחו באיכות צבעונית מעולה.
דפוס על חולצות הולך ותופס תאוצה בימינו וכמעט שאין דבר שלא ניתן להדפיס על חולצת טריקו פשוטה, מדפסות הלייזר מגיעות לדיוק מקסימלי,
תבנית וורדפרס בעברית להורדה – Eminent
הרבה זמן חיכינו לרגע הזה שנוכל לתרגם תבנית וורדפרס נורמלית לעברית וכשאני אומר לתרגם אני לא מתכוון רק להחליף את הטקסטים הכתובים לטקסטים בעברית,
אלא כל מה שקשור למבנה העמודכולל Css, חיפשתי תבנית שתיהיה נוחה לשימוש כולל ווידג’טס נחמדים שניתנים לעריכה דרך ממשק הניהול.
כיצד ליצור Preload Images בעזרת CSS בלבד
קודם כל כדאי שאסביר למה אני מתכוון. ישנם מקרים בהם יש צורך לטעון תמונות מסויימות טעינה מוקדמת על מנת למנוע מצב שהמשתמש ממתין אפילו כמה שניות עד לפתיחת תמונה. מאוד מזכיר את ה – Preloader בפלאש שבו יש בר טעינה או כל דבר אחר ש”מעסיק” את המשתמש בינתיים עד שהתמונה או הסרטון ייטענו.
1קיצורי מאפיינים בCSS – דרך נוספת לחסוך בכתיבת קוד.
אחד היתרונות העיקריים בשימוש ב CSS הוא הפחתת זמן הטעינה של העמוד.
בעבר על מנת לתת סטייל לטקסט היינו משתמשים בתגית font המון פעמים באותו עמוד,כנ”ל לגבי טבלאות שהיו פזורות בעמוד היינו חוזרים על תגית table ומאפייניה בלי סוף…
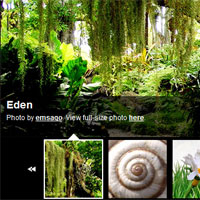
גלריות מדהימות להורדה! jquery image gallery/slideshow
גלריות תמונות, (sliders/slide shows ) הופכות לאחרונה לפופולאריות יותר ויותר בעידן האינטרנט ההולך ומתעצם, ובעזרת jquery האפשרויות גדלות ואף מקלות עלינו את החיים בהמון מובנים, מפתחים השקיעו מזמנם על מנת ליצור גלריות מדהימות ורב גוניות…
2אתרי אינטרנט בעיצוב רטרו
אנחנו כל כך Old School שבחרנו השבוע ללכת על סגנון רטרו ולמצוא לכם כמה אתרים שמעוצבים סיקסטיז, סבנטיז, אייטיז משהו.. עם הצבעים המוזרים והלכלוך.. מתאים לכל חובבי הז’אנר ומבטא את געגועיינו לימים ההם.
0איך להתמודד עם IE6 – טיפים וטריקים
שאלו אותי לאחרונה: מה עם IE6 ? האם האתרים שאתה עושה עוברים ולידציה לדפדפן הנוראי הזה? ובכן.. אני לא היחיד ששונא את הדפדפן הזה אך לצערי עדיין יש צורך להתמודד עם אחוז משתמשים לא קטן נכון להיום.
3מה חדש בדרימוויברCS4 – Dreamweaver CS4
דרימוויבר,אחת התוכנות החשובות ביותר לעריכת קוד,(יתכן שלא מעט אנשים יחלקו עליי) ישנם לא מעט מקומות עבודה הדורשים כתיבת קוד נקי ללא עזרת עורך, אני יכול להבין את הסיבות לכך…
0צילום ועיצוב גרפי, השילוב המנצח!
כאשר משלבים צילום ברמה גבוהה עם עיצוב גראפי בצורה מתוחכמת ויצירתית התוצאות יכולות להיות מדהימות ומפערות פה, בפוסט הבא נרכז עבודות מרשימות מאוד מכל העולם,בהחלט מקור מעולה להשראה לצלמים, מעצבים, ציירים ומאיירים…תיהנו.
0יצירת תפריט אקורדיון באמצעות Jquery
יצירת תפריט אקורדיון. למעשה, שמתי לב שאין דרישה גדולה מידי לתפריט הזה מאחר והוא קצת טריקי וקצת מבלבל את המשתמש הרגיל שלעיתים הולך בו לאיבוד. עדיין מצאתי לנכון בכל זאת ללמד איך לעשות את זה
2CSS SPRITES – שימוש בתמונה אחת למספר רב של מצבים
ל-Css Sprites אפשר להתייחס כאל טרנד CSS חדש, לעומת זאת, מדובר באלמנט נהדר שחוסך בזמני טעינה וביצירת אימאג’ים מרובים.אז על מה המהומה? מדובר בשימוש באימאג’ אחד המחולק בתוכו לאימאג’ים רבים על מנת להציג מספר רב של מצבים, בד”כ של תפריט ניווט.
3מתי רצוי להשתמש בפיירוורקס (Fireworks) ולא בפוטושופ
השאלה היא אכן שאלה מעניינת, למרות שאפשר להגיד שאת רוב הדברים שניתן לעשות בפיירוורקס ניתן לעשות בפוטושופ אז מה הסיבה להשתמש בתוכנה פחות פופולארית?, השימוש בפיירוורקס הולך וגובר עם השנים ובגלל לא מעט סיבות,כנסו ותבינו מדוע.
0